2019年2月、何も分からない所からブログをから始めて、6ヶ月目に突入したブログ初心者です(^^;

という声が聞こえてきそうですが、会社勤めしつつ、ブログを書いてるとなかなか初心者を脱却できない自分が居ます(^^;;;
しかも、6ヶ月の間にテーマを4つも変えてます。ダメな人の典型のようですが、これまでの流れを少し。
| 日付 | イベント | テーマ |
|---|---|---|
| 2019年2月 | ブログ開始 | Cocoon |
| 4月 | アドセンス合格 | sango |
| 5月 | ー | AFFINGER |
| 7月 | ー | JIN |
初心者がブログを始めるとき、まずは無料テーマから!と迷わずCocoonを選択しました。ブログが自分に合ってるか分からないし、続くとも限りませんもんね。
ネットの評価を見ても、無料テーマではCocoonがおすすめでした。実際使ってみて、間違いなく無料テーマ最強だと思います。
何の不満もなく使ってきたCocoonでしたが、記事を書いていく内に、もう少しこうゆう表現をしたいな!とか、ここの色を変更したいな!という欲が出てきます。
テキストで直接書き込めれば悩みはありませんが、当然そんなスキルもない。。
アドセンスに合格したこともあって、1番装飾の多いsangoを選択しました。
1番の理由は、もう少しブログで収益を得たいと考えたからです。ネット記事を見てると、「ブログで稼ぐならAFFINGER!」のフレーズをよく見ました。
実際、収益を上げている人もAFFINGERを使っていて、おすすめしてる記事も読みました。全て信用した訳ではありませんが、使ってみる価値はあると感じました。ダメなら戻せば良いですもんね^^
ブログにあまり時間をかけれない僕に、AFFINGERはちょっと難しかったです。元々、中級~上級者向けと言われてましたが、まさにその通りでした。
機能はたくさんあっても、僕には使いこなせない(^^;;
JINに、sangoとAFFINGERの良い所どりを期待して購入しました。sangoに戻すことも考えましたが、どうせならJINも使ってみよう!って勢いです^^
テーマ変更の期間が短いのは、テーマ変更する作業が大変だからです。テーマが変わると吹き出しやタイトル、ボックスなどを作り直す必要があります。別のテーマにすると、装飾を認識してくれず、ただの文字列になってしまいます。
そして、テーマに沿った記事の書き方を覚える必要もあります。初心者にはなかなか大変な作業です。たくさん記事を書いてしまうと、多分テーマ変更は無理ですね(^^;
テーマ選びは、自分に合ったものが1番です。何が合っているかは、実際は使ってみないと分かりません。
僕がテーマ選びをするときに参考にしたおすすめ記事でも、各テーマの特徴は分かるけど、どんな風に使うかまでは分かりませんでした。この記事では、実際に購入した後に、どんな使い方をするかを具体的に紹介して行きたいと思います。
- テーマ選びを迷っている人
- これからブログを書こうと思っている人
- JIN、sango、AFFINGERの購入を考えている人
Cocoonは無料テーマですので、この記事では有料テーマのJIN、AFFINGER、sangoの使用感をお伝えしたいと思います。かなり個人的な意見になりますので、ご了承下さい。m(_ _)m
JIN、AFFINGER、sango、おすすめのテーマは?
- 無料テーマの「Cocoon」でブログ開始
- アドセンス合格記念に有料テーマを購入
- 有料テーマは「JIN」がおすすめ
少し説明します^^
Cocoonでブログ開始
収益を得るためにブログを書こうとすると、やはりライターに近い記事を執筆する必要があります。難しく考えることはありませんが、誰かの役に立つ記事を書くことが大切です。
ブログを書くことが向いていない人、書くことが続かない人も多く居ます。まず、少し記事を書いてみるお試しにCocoonは最適です。そのへんの有料テーマより良く出来てます。
文書を書くことが好きで、ブログも長く続ける気持ちがある方は、有料テーマを購入して開始した方が良いです。テーマ変更の時間がもったいないです。
アドセンス合格記念に有料テーマ購入
収益化の登竜門(とうりゅうもん)になっているGoogleアドセンス!僕も6回ほど落ちましたが、簡単には広告を貼らせてもらえません(^^;
アドセンスに合格したという事は、実力がGoogleさんに認められた証です。ライティングにもだいぶ慣れてきて、ブログデザインも気になってくる頃だと思います。
有料テーマは「JIN」がおすすめ
- 書いてる記事が見やすい。
- ブログをデザインするのが楽しい。
- 全体的に凝りすぎてない。
- でも、あっさりしてない。
- なので、ちょうど良い!
- 結果、使いやすくて、楽しい!!
僕がJINを使って感じたことは、「使いやすくて、楽しい」ですが、好みは人それぞれだと思います。ここからは、実際の使用感をテーマごとの比較で紹介していきたいと思います。
自分の好みに合ってるものを購入するのが1番です。
テーマ比較表
個人的な意見になりますが、僕の使用感を比較表にしてみました。あくまでも初心者の目線になりますので、こうすれば出来る!という点もあるかと思いますが、ご容赦下さいm(_ _)m
| テーマ | JIN | AFFINGER | sango |
| 価格 | 14,800円 | 14,800円 | 10,800円 |
| サイト利用 | 複数OK | 複数OK | 複数OK |
| 見出し | 8種類 | 7種類 | 36種類 |
| ボックス | 21種類 | 23種類 | 33種類 |
| 箇条書き | 2種類 | 3種類 | 24種類 |
| ボタン | 9種類 | 17種類 | 40種類 |
| 吹き出し | ◯ | △ | ◯ |
| アニメーション | ✕ | ◯ | ✕ |
| ランキング | ◯ | ◯ | △ |
| アドセンス | ◯ | ◯ | △ |
| 色の設定 | ◯ | ◯ | △ |
| プロフィール | ◯ | △ | ◯ |
| SEO | ◯ | ◯ | △ |
- ◯:初心者でも簡単 / 機能あり
- △:もう少し簡単ならば / 機能がもうちょっと
- ✕:初心者には難しい / 機能がない
この表で目を引くのは、sangoの装飾パーツ種類が多いことです。色々な種類の見出しやボックスを選択することができます。ブログが楽しくなります。
しかし、逆に何を選べば良いのか迷ってしまいます。選ぶことに時間を取られて、本来の記事内容が今ひとつってこともありました。
会社勤めしつつブログを書く僕のような方は、sangoの機能を使いこなせないかも知れません。僕がAFFINGERに変更したもう1つの理由です。
では、それぞれ具体的な使い方を比較して行きます。
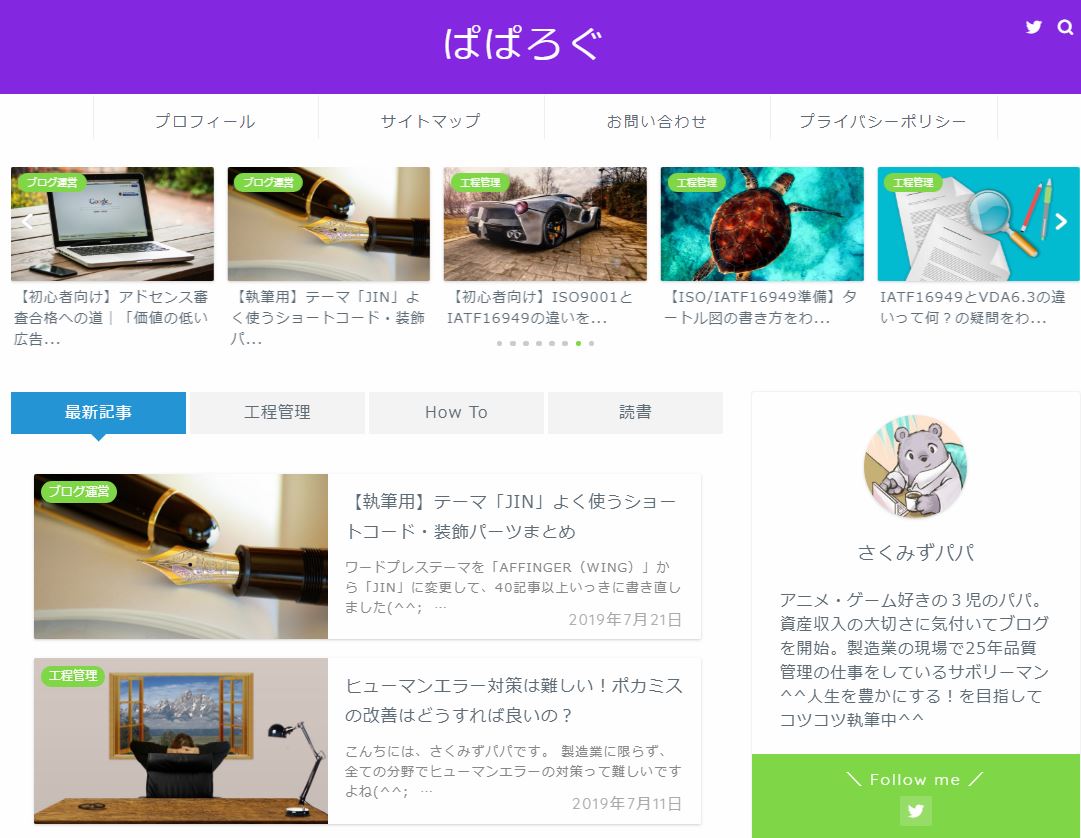
トップページ
ブログの顔となる最初のページです。やはり見た目のデザインはかなり気になりますよね。
ノーマルのトップ画面ですが、「JIN」が1番情報を多く伝えることができます。初心者の自分でもデザイン(タイプ、配置など)を簡単に変更できたので、自分で作った感が高まりました。(モチベがかなり上がります)
見出し
文書の区切りで先頭のタイトルとなる見出しの書き方を具体的な例で説明します。下の文書を見出しにしてみます。
sango
最初に【スタイル】ー【見出し】の中から好きな見出しの種類を選びます。沢山種類があるので困ることはありません。あり過ぎて、僕は常にマニュアル見ながらやってました。
見出し11【吹き出し風】を選択するとこんな感じになります。
そして、次に見出しの大きさ(h2~h5タグ)を選択します。
「これはh2タグの見出しです」の行にカーソルを置いたまま【段落】ー【見出し2】を選ぶと完成です。
文字が大きくなります^^
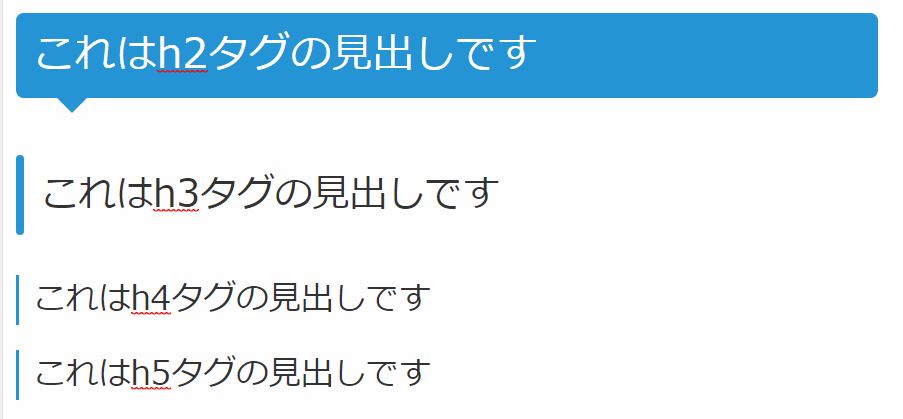
同じようにh3~h5タグに見出しを付けていくと、こんな感じになります。
見出しの装飾は素晴らしいです。文書を書くことが楽しくなります。sangoの良いところは、エディター上で装飾を見れるところです。AFFINGERでは、プレビューで確認しないと、どんな装飾になっているか分かりません。sangoは書き手に優しいテーマだと実感します。
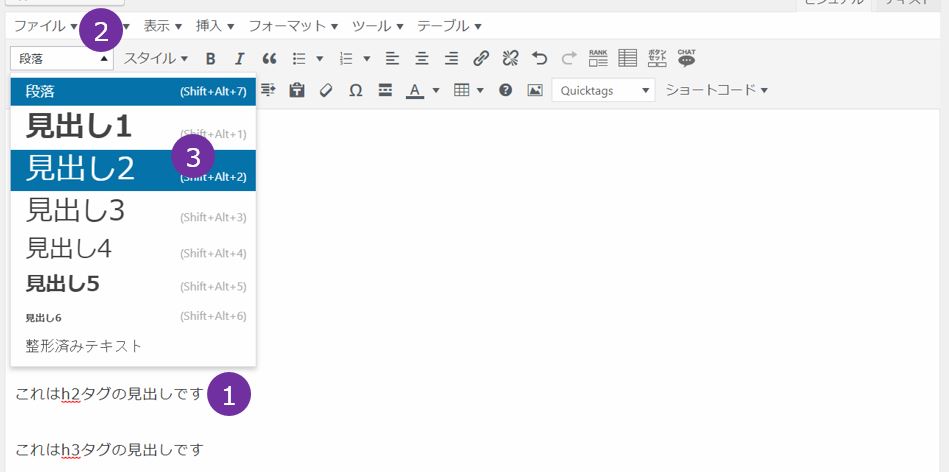
AFFINGER
- 「これはh2タグの見出しです」にカーソルを置く
- 【段落】をクリック
- 見出し2をクリック(選択)
同じようにh3~h5タグに見出しを付けていくと、こんな感じになります。
エディター上では装飾は分かりませんので、プレビューして出来栄えを確認します。
見出しは【外観】ー【カスタマイズ】から自分好みに変更できます。
初心者は、エディターで見れる「sango」「JIN」の方が使いやすいと思います。「AFFINGER」が細かな設定ができますが、なかなかそこに時間をかけることが難しかったです。中級者向けからと言われる箇所の1つですね。
JIN
- 「これはh2タグの見出しです」にカーソルを置く
- 【段落】をクリック
- 見出し2をクリック(選択)
同じようにh3~h5タグに見出しを付けていくと、こんな感じになります。
見出しは【外観】ー【カスタマイズ】から自分好みに変更できます。
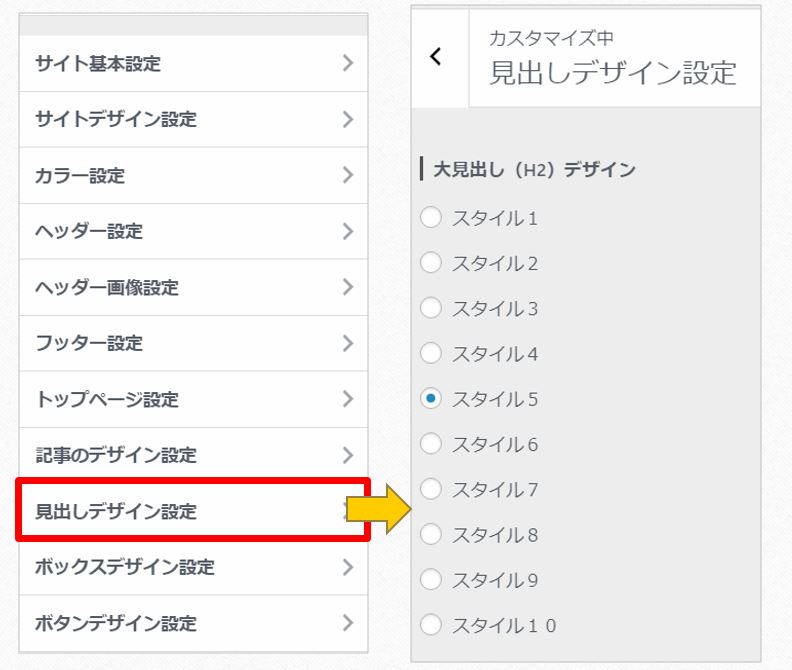
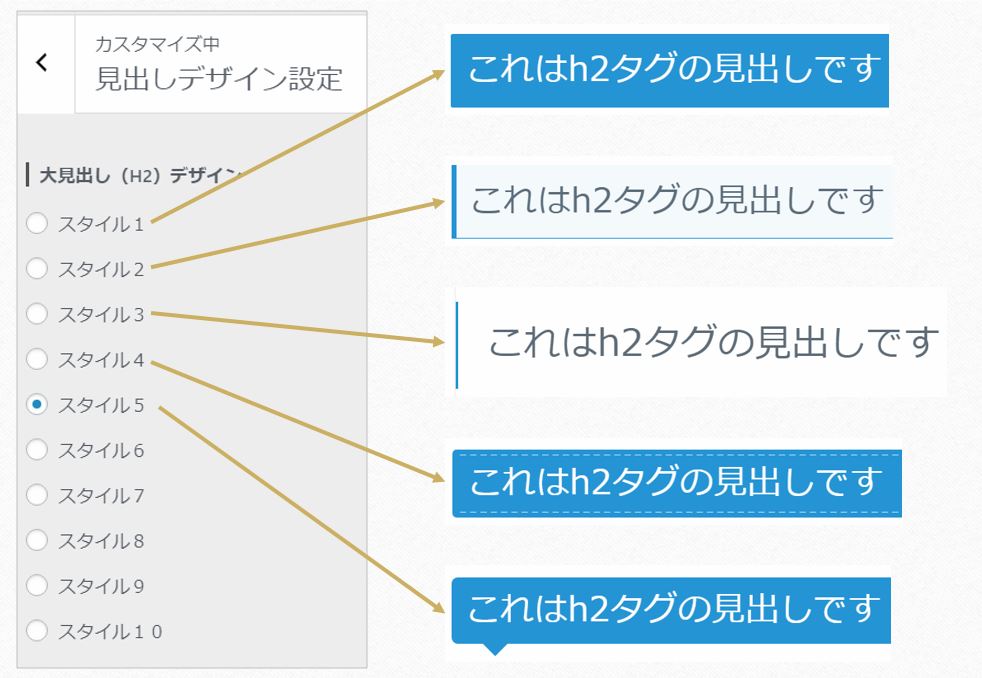
10種類の中から選択できます。スタイル1~5はこんな感じです。
見出しは、エディター上で見ながら執筆ができます。
sangoに比べて種類は少ないですが、ラインナップは十分です。選択を考える時間、装飾を考える時間をカットできるので、書き手にとって非常に使いやすいです。【真の使いやすさを追求したテーマ】のキャッチフレーズは納得です^^
ボックス
見出しの次によく使う装飾パーツが、ボックスです。文書にアクセントをつけて、要点をまとめ、全体的に見やすくなります。使用頻度だと1番だと思います。
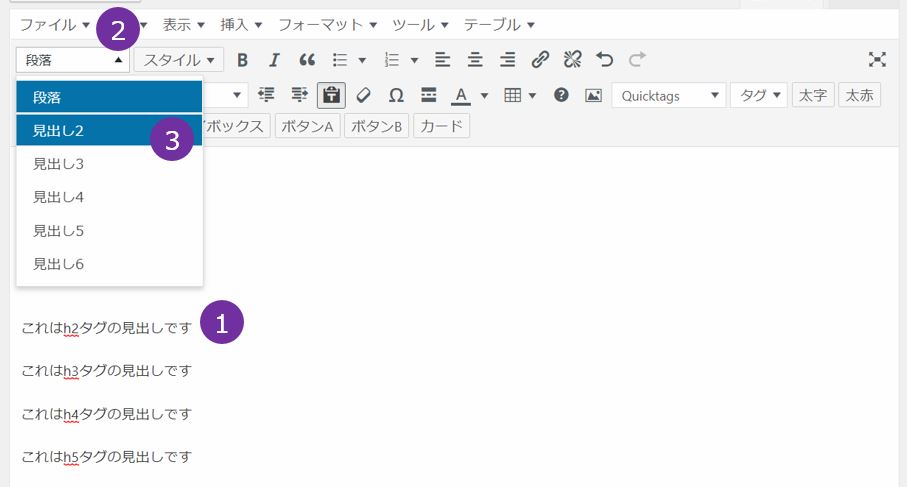
sango
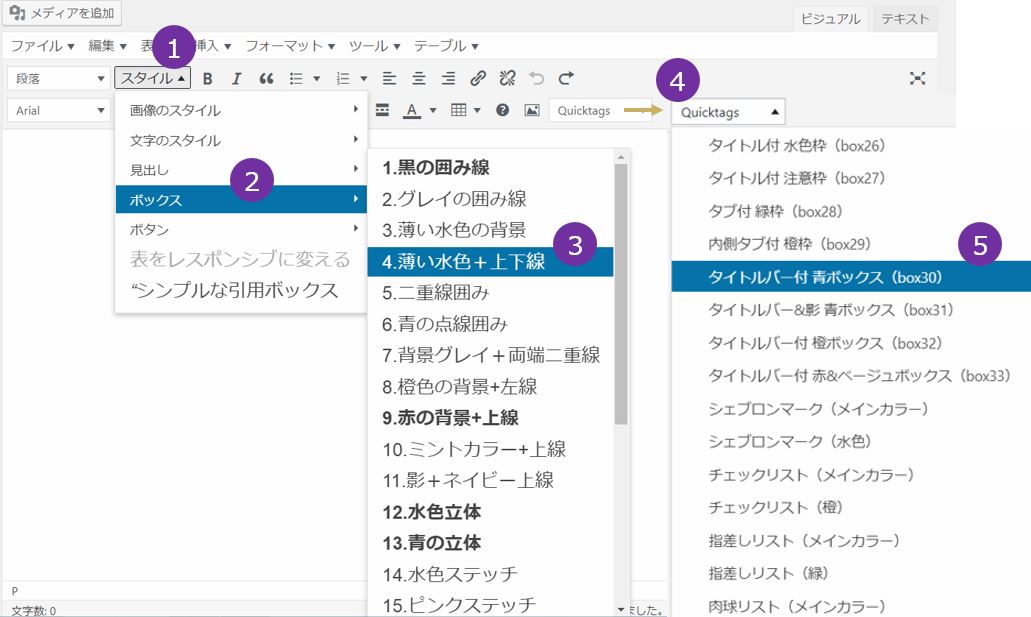
【スタイル】と【AddQuicktag】から、ボックスを選ぶことができます。
- 【スタイル】→【ボックス】から選択
- 【Quicktags】から選択
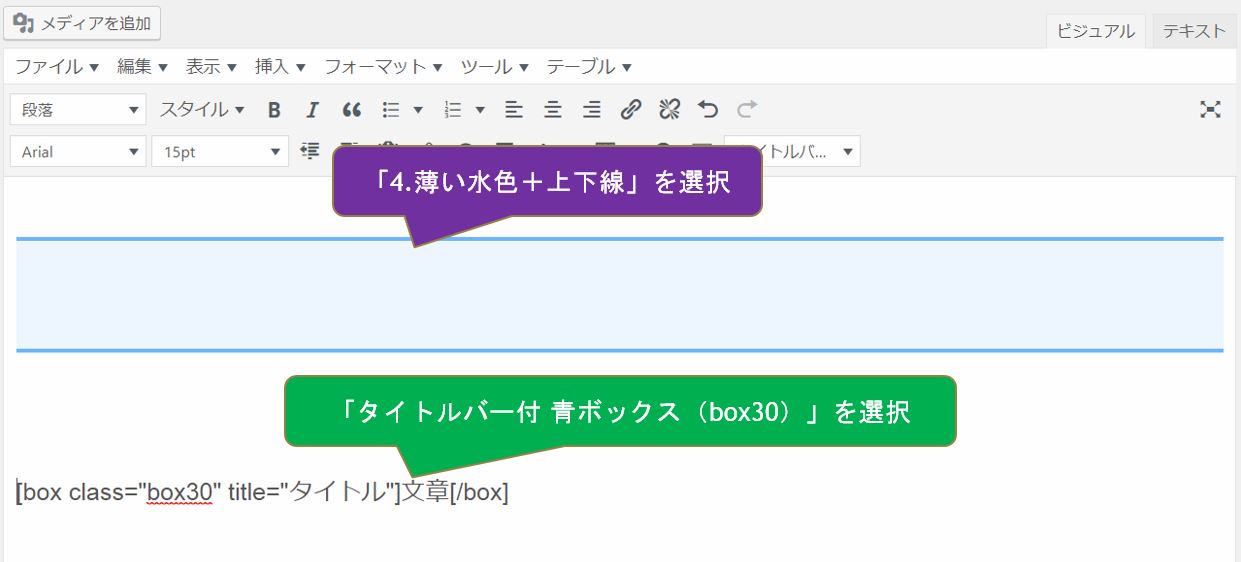
「4.薄い水色+上下線」と「タイトルバー付 青ボックス(box30)」を選んでみると、【スタイル】で選んだ方はエディター上でボックスが見えます。【Quicktags】の方は、プレビューでどんなボックスか確認します。
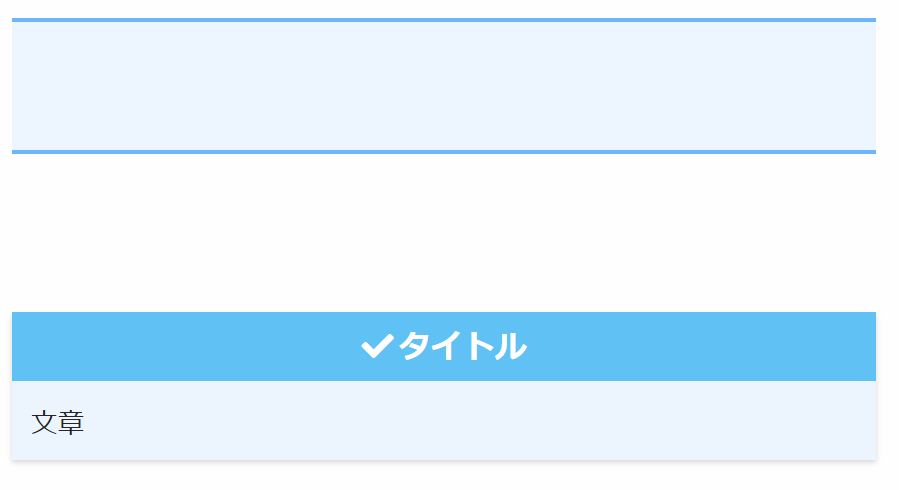
プレビューで見ると、こんな感じ。
sangoは、「心地良さを追求したテーマ」のキャッチコピー通り、和む(なごむ)パーツがいっぱいです。沢山のボックスがあるので、自分の思い描いたブログが書けると思います。この部分は、sangoが1番だと思ってます^^
AFFINGER
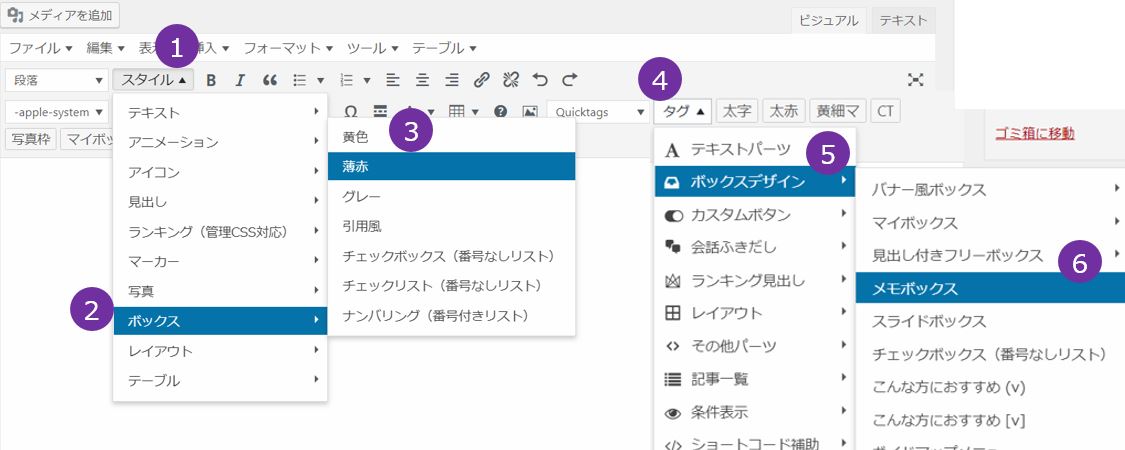
【スタイル】と【タグ】から、ボックスを選ぶことができます。
- 【スタイル】→【ボックス】から選択
- 【タグ】→【ボックスデザイン】から選択
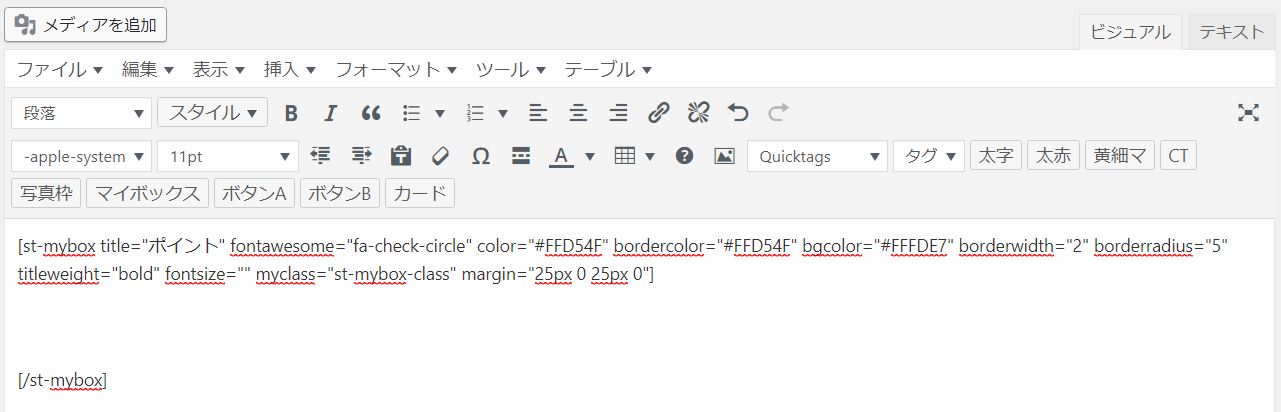
ボックスデザインから使うことが多いですが、エディター上だと細かなコードが表示されます。
エディター上で1つ1つのボックスの色やサイズを変更できますが、初心者の方がいじることは、まず無いと思います。何して良いか分からない・・^^;;
プレビューすると、こんな感じになってます。
AFFINGERは、1つ1つのボックスデザイン(色や大きさ)を変更できますが、初心者向けではないと感じてます。慣れると気になりませんが、見た目がシンプルな「sango」、「JIN」の方が親しみやすいですね。
JIN
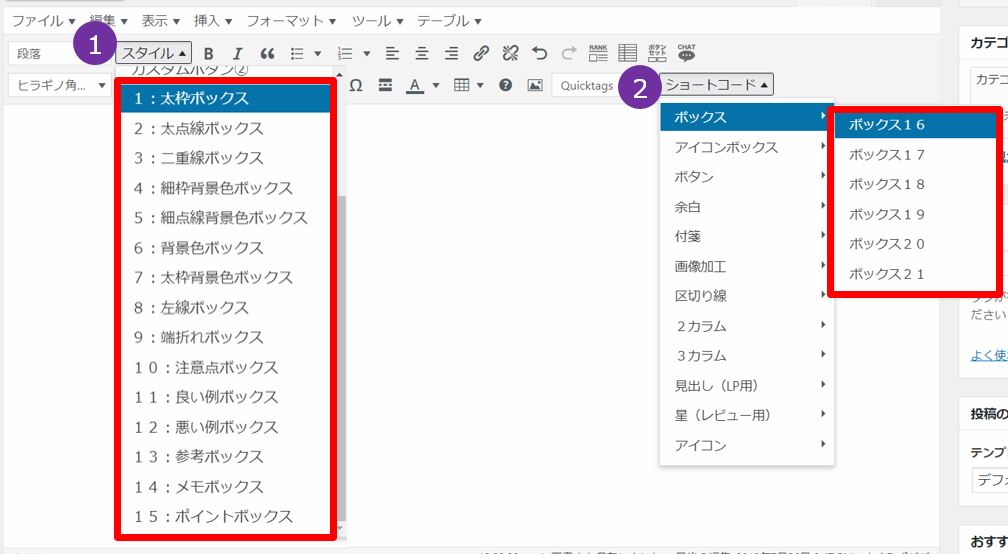
21種類のボックスが用意されていて、【スタイル】と【ショートコード】の2箇所から選択します。
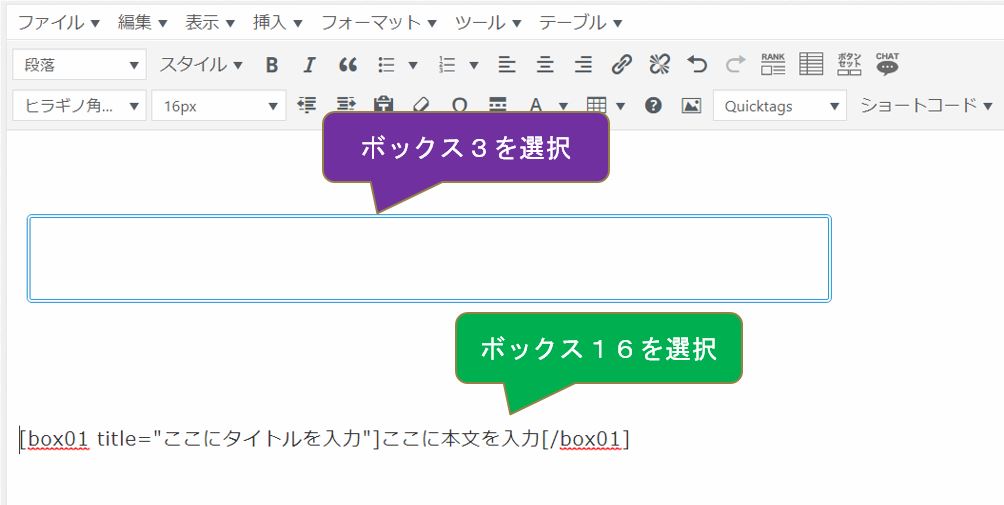
ボックス3,16を選択してみると、【スタイル】で選んだ方はエディター上でボックスが見えます。【ショートコード】の方は、プレビューでどんなボックスか確認します。
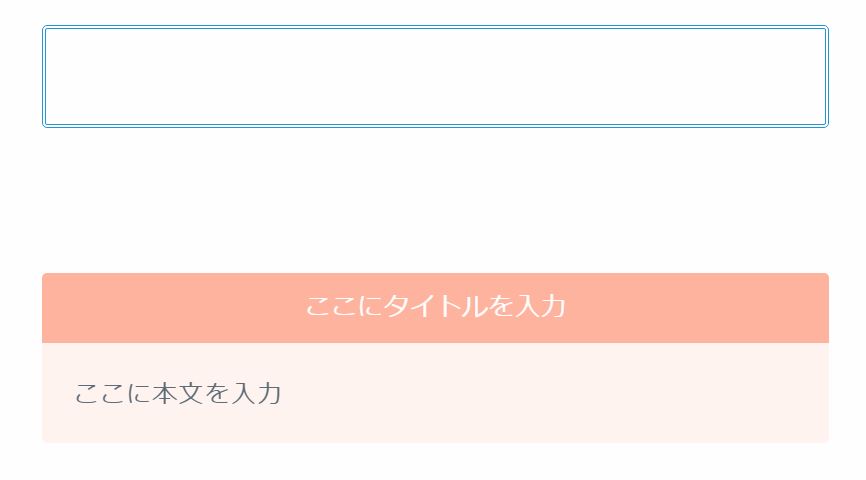
プレビューで見ると、こんな感じ。
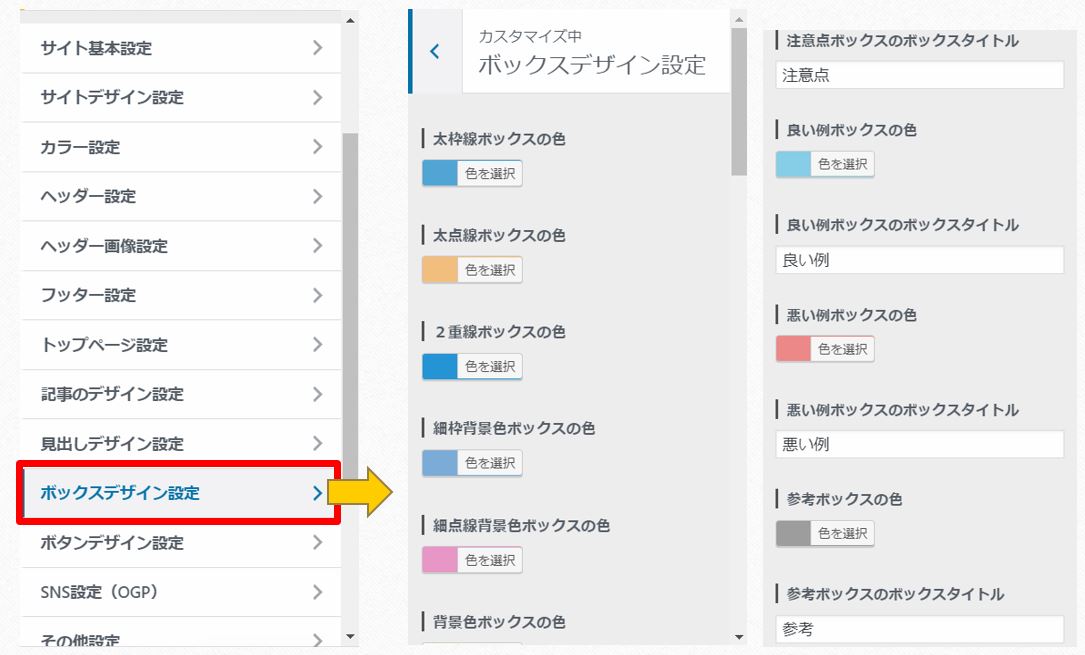
ボックスの色も【外観】ー【カスタマイズ】で自分の好みに変更可能です^^
用意されているボックスを選択するだけなので、初心者には優しいです。21種類あれば、そうそう困ることはありません。色の変更も簡単なので、やっぱり初心者には使いやすいです。
箇条書き
ナンバリングや分類、整理などで、箇条書きは良く使います。
これは「Cocoon」から有料テーマを考えた理由の1つです。「Cocoon」では色付きのナンバリングを簡単にできるスタイルがありません。漢字変換で①②③を入れてました。
では「sango」「AFFINGER」「JIN」の箇条書きを見ていきましょう。
sango
sangoでは箇条書きにAddQuicktagというプラグインをメインで使います。良く使うショートコードをあらかじめ登録しておくものです。
sangoは既に登録済みのファイルをダウンロードして使うことができて、すごく便利です。
AddQuicktagの専用ショートコードをインストールすると、下の図のように箇条書きのショートコードが選択できます。ここも非常に多くのショートコードがあります。いつもマニュアル片手に選んでました。(^^;
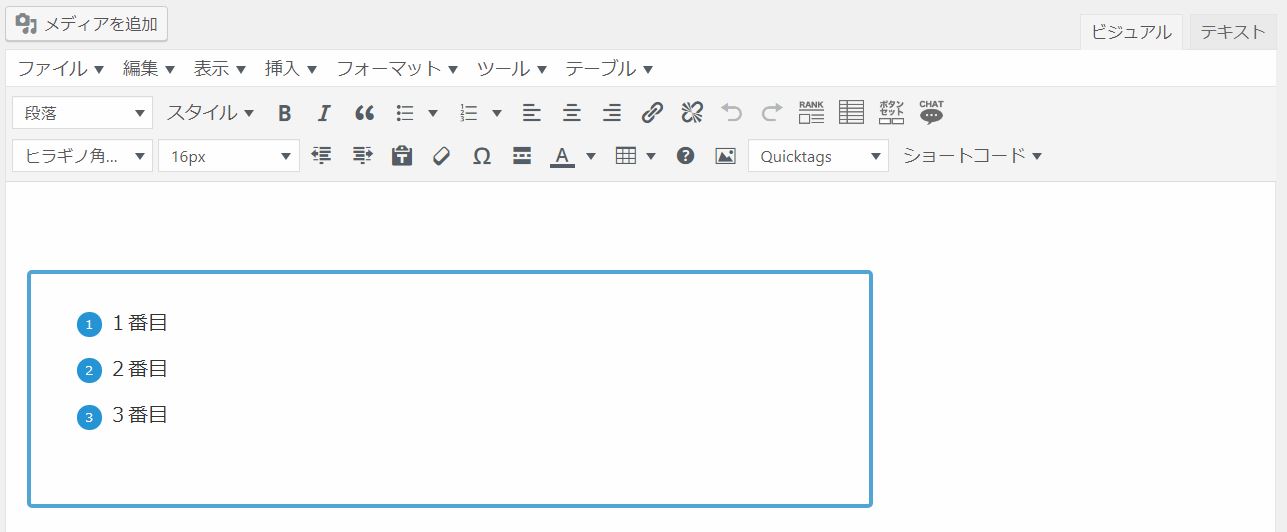
例で「シェブロンマーク(メインカラー)」を選択すると図左のようにエディターに書き込まれます。ここで、1番目、2番目、3番目を消して、文書を書き込むだけでOKです。改行すると4番目になってくれます。
プレビューすると、こんな感じになります。
AFFINGER
- 最初に箇条書きにする文書を書きます。
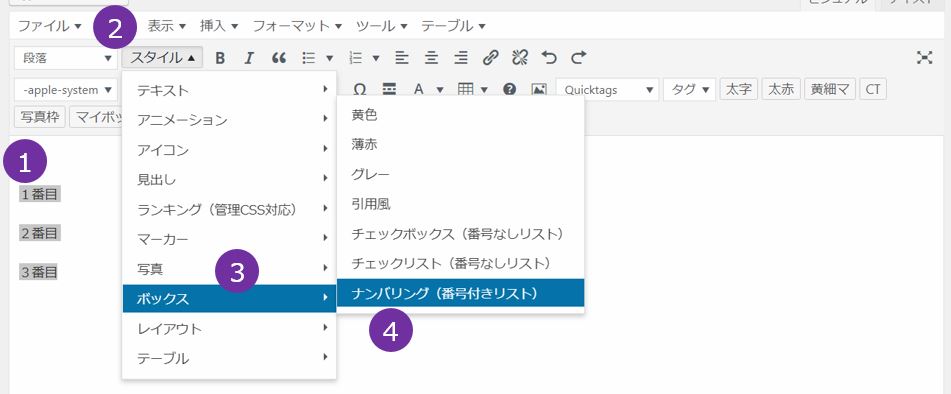
- 【スタイル】をクリック
- 【ボックス】を選択
- 【ナンバリング】を選択
1番目~3番目が四角い枠で囲われます。次に【番号付きリスト】のボタンをクリックします。もし、ボタンが表示されていない場合は、「TinyMCE Advanced」というプラグインが便利ですので、インストールがおすすめします。
エディター上では①~③の番号が付与されます。
プレビューで見ると、こんな感じです。
箇条書きの番号部分も色の変更が可能です。【外観】ー【カスタマイズ】から行います。
JIN
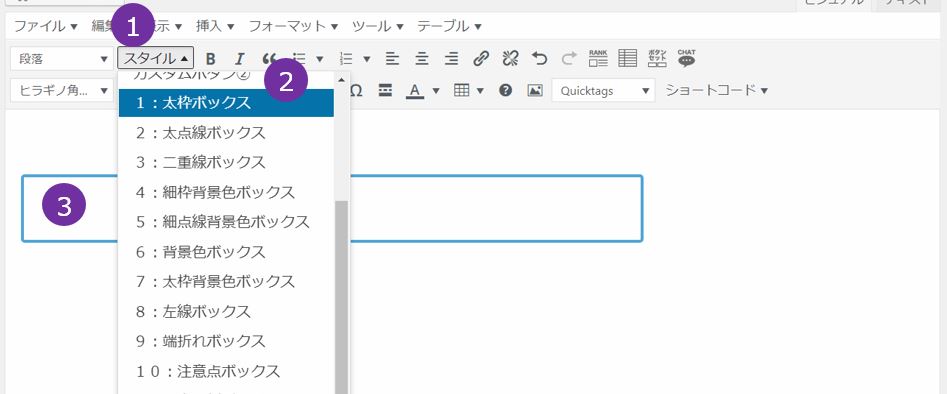
最初に箇条書きに使いたいボックスの種類を選びます。「1:大枠ボックス」で箇条書きしてみます。【スタイル】から選択すると、エディターに青い枠ができます。
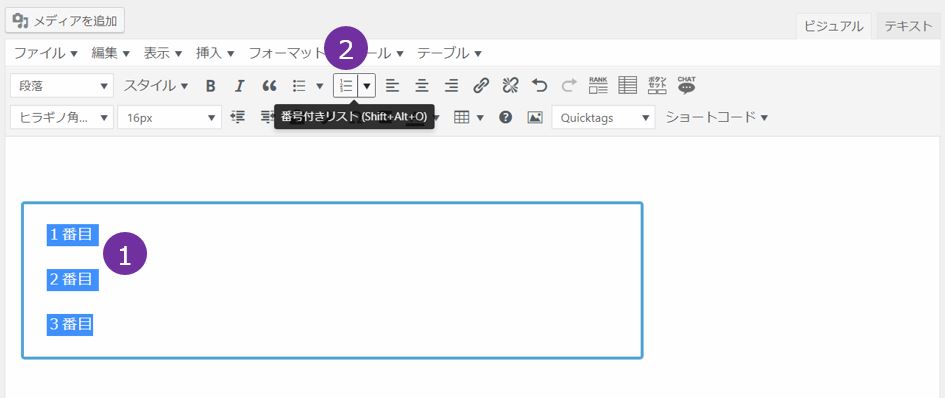
- 青い枠の中に箇条書きしたい文書を書きます。
- 番号付きリストをクリックします。
こんな感じになります。
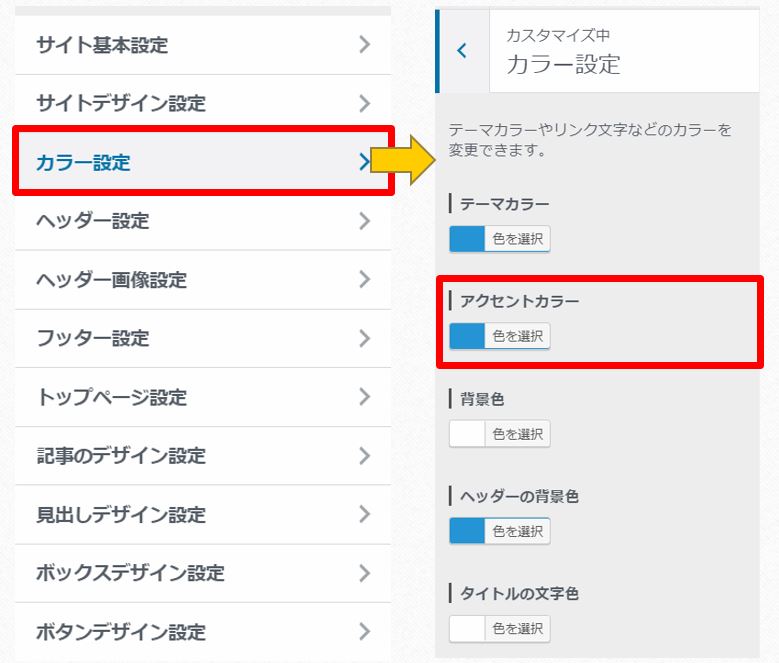
①②③の色は【外観】ー【カスタマイズ】から変更することができます。「アクセントカラー」の色が反映されます。
JINの箇条書き種類は、「・」と「①②・・」の2種類です。ボックスを変えることで装飾する思想のようです。ブログを書いていて困ることはありませんが、色々な箇条書きタイプを使いたい人は、「sango」が向いているかも知れません。
僕のように会社勤めしつつ、ブログを書くような人は、あまりブログに時間をかけることが出来ません。選択肢が多いと、選ぶのに悩んでついつい時間が取られます(^^;
JINやAFFINGERのように割り切っていた方が、使いやすかったりします^^
ボタン
ブログを書いていても、別のサイトや記事に移動してもらうために、ボタンを使うことがあります。アフィリエイトだと、かなり使うと思います。それぞれの使い方を紹介します。
sango
最初に文書にリンク先の情報を入れて、ボタンを作る必要があります。ボタンを作った後に、装飾する感じです。
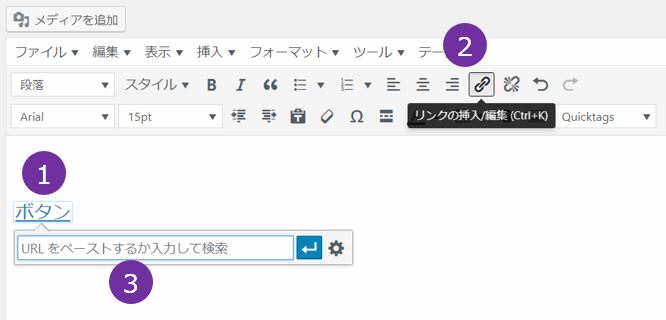
- ボタンしたい文書を書く
- 「リンクの挿入/編集」をクリック
- 移動するサイトのURLを入力
- ボタン完成
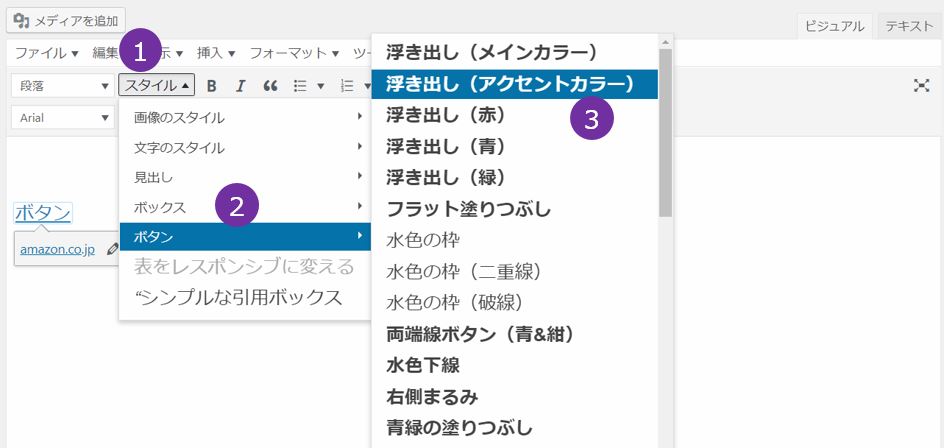
ボタンを作ってから、好きな種類を選びます。
- 【スタイル】をクリック
- 「ボタン」をクリック
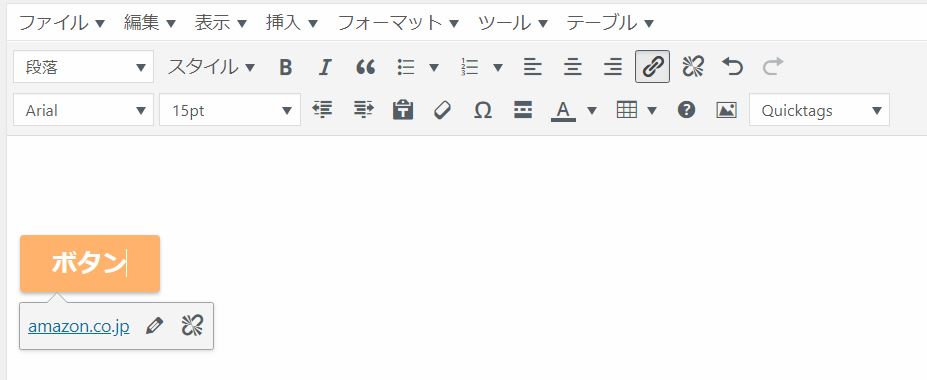
- 「浮き出し(アクセントカラー)」を選んで見ます
エディター上に「ボタン」が出てきます^^
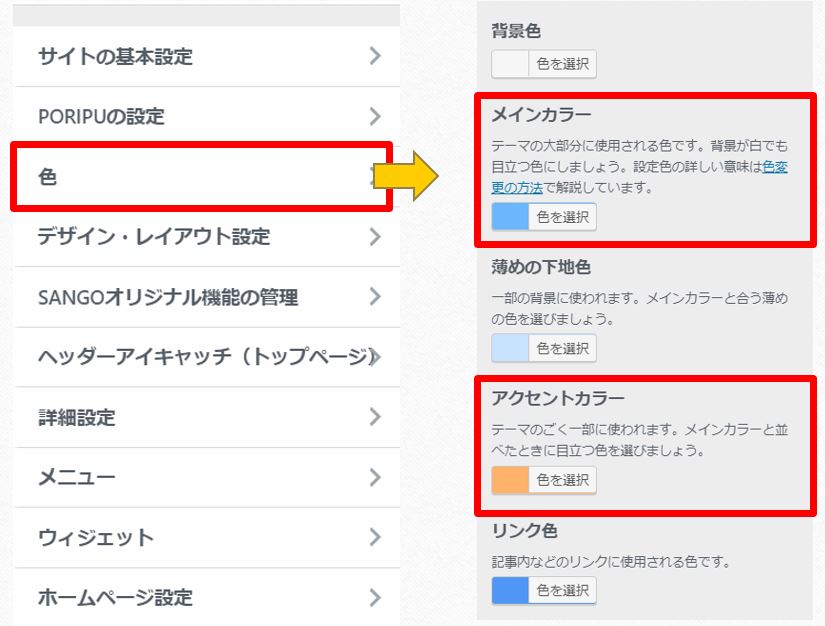
「メインカラー」または「アクセントカラー」のボタンを選んでいれば、【外観】ー【カスタマイズ】から変更できます。
AFFINGER
ボタンの種類を選んでから、情報を書き込んでいきます。
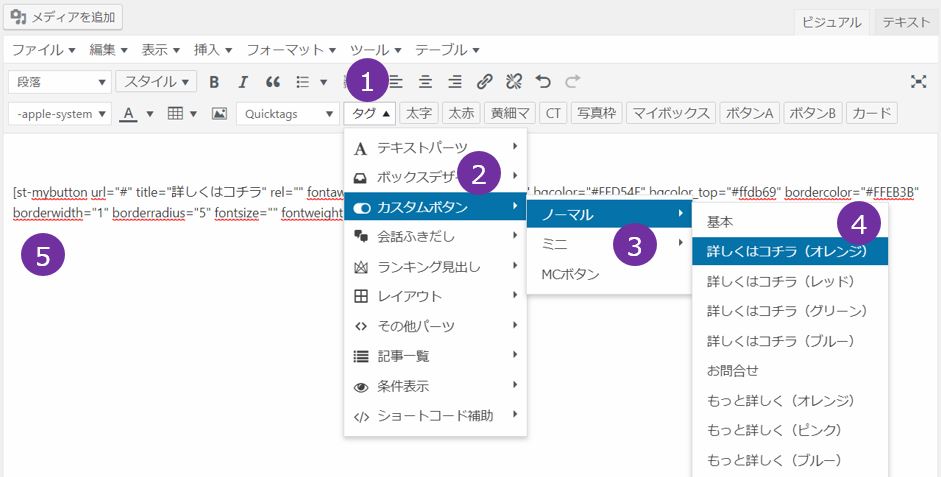
- 【タグ】をクリック
- 「カスタムボタン」をクリック
- 「ノーマル」をクリック
- 「詳しくはコチラ(オレンジ)」を選んでみます
- エディターにコードが書き込まれます
コードの中に「リンク先のアドレス」を入れたり、「ボタンの色・大きさ」、「ボタンに表示させる文字」を変更することができます。プレビューで見るとこんな感じです。
絵だと分かりませんが、光ります^^
JIN
JINもボタンの種類を選んでから、情報を書き込んでいきます。
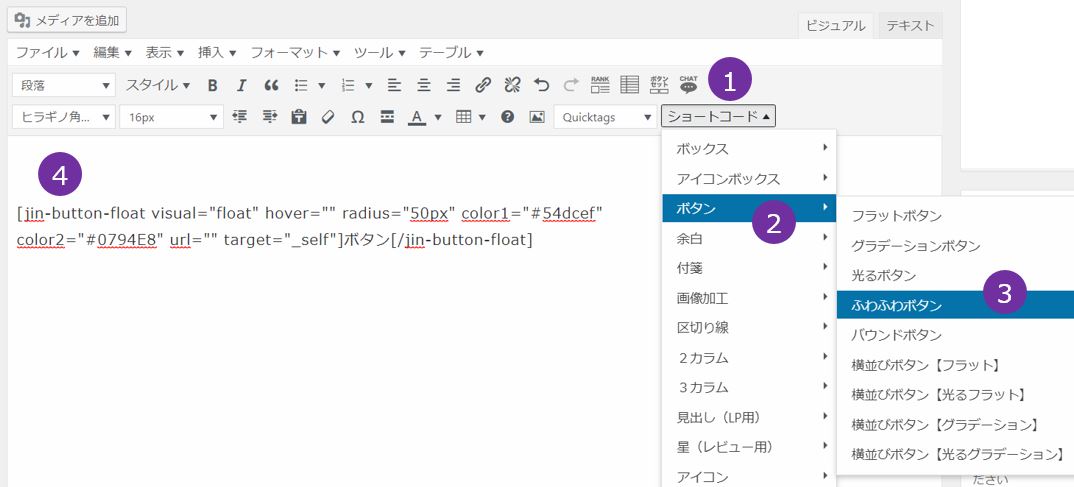
- 【ショートコード】をクリック
- 「ボタン」をクリック
- 「ふわふわボタン」を選択すると
- エディターにコードが書かれます
コードの中に「リンク先のアドレス」を入れたり、「ボタンの色・大きさ」、「ボタンに表示させる文字」を変更することができます。プレビューで見るとこんな感じです。
図だと分かりませんが、「ふわふわ」動いてます^^
吹き出し
今のブログには必要不可欠な会話風の「吹き出し」^^ 「吹き出し」があると文書がずっと身近になって、読みやすくなります。それぞれの使い方を説明します。
sango
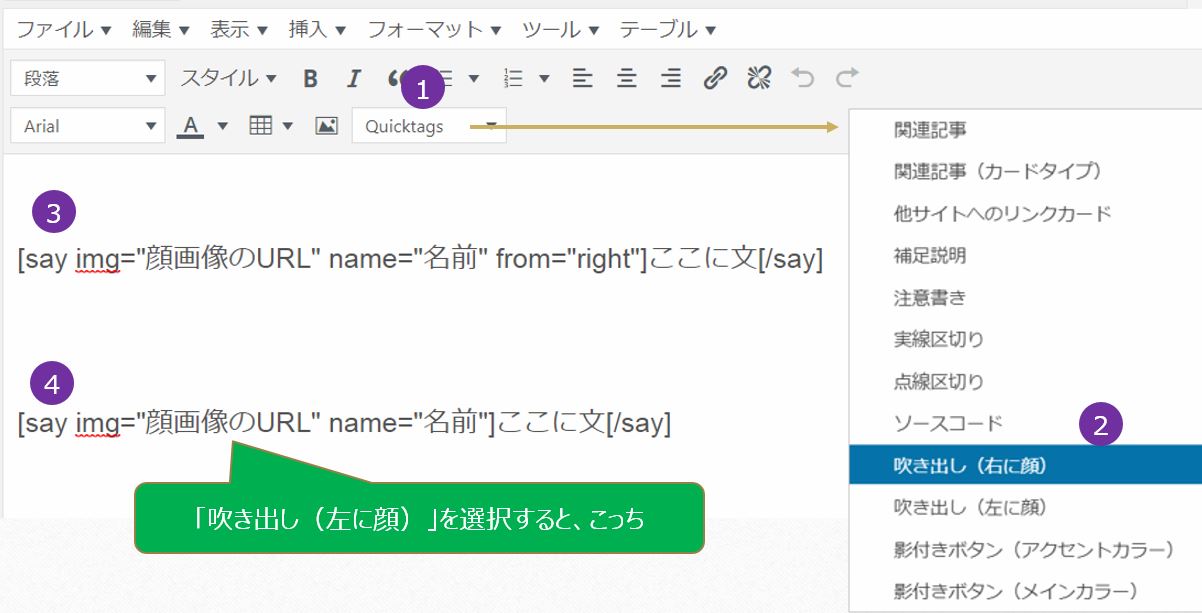
- 【Quicktags】をクリック
- 吹き出し(右に顔)を選択する
- エディター上にコードが書かれます
- 吹き出し(左に顔)はこちらのコード
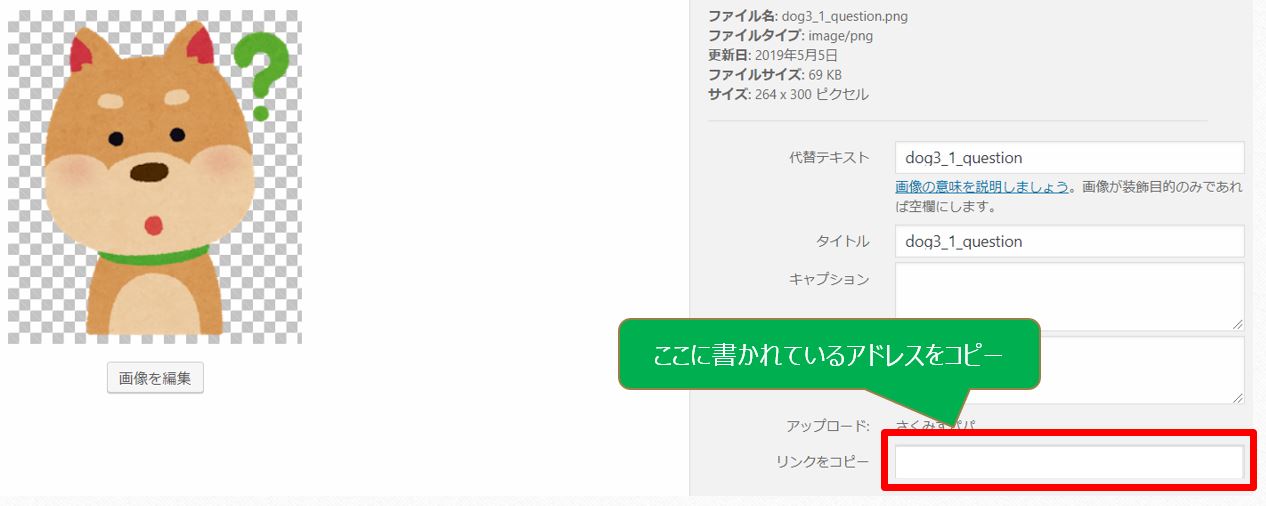
「顔画像のURL」は、自分の【メディア】に登録した画像から選択します。
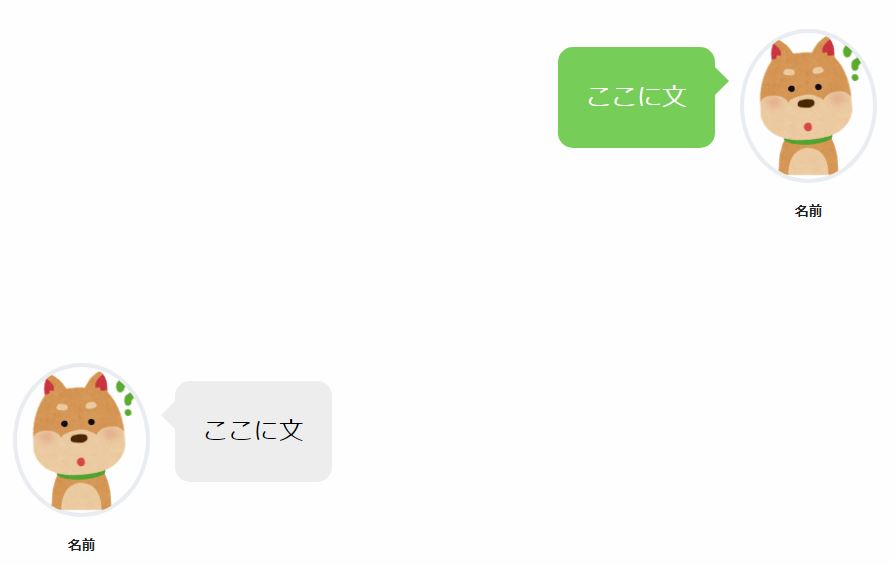
プレビューで見ると、こんな感じ。
吹き出しの色を変更するためには、有料の子テーマ「PORIPU」が必要です。(2019年7月時点で4,980円)テーマ自体はJIN、AFFINGERより安いですが、「PORIPU」を含めると変わらなくなります。アドセンス機能のあったので、僕は最初から「PORIPU」込みで購入しました。
sangoを長く使うのであれば、購入した方が良い子テーマだと思います。
AFFINGER
AFFINGERは、最初に会話に使う絵を設定します。
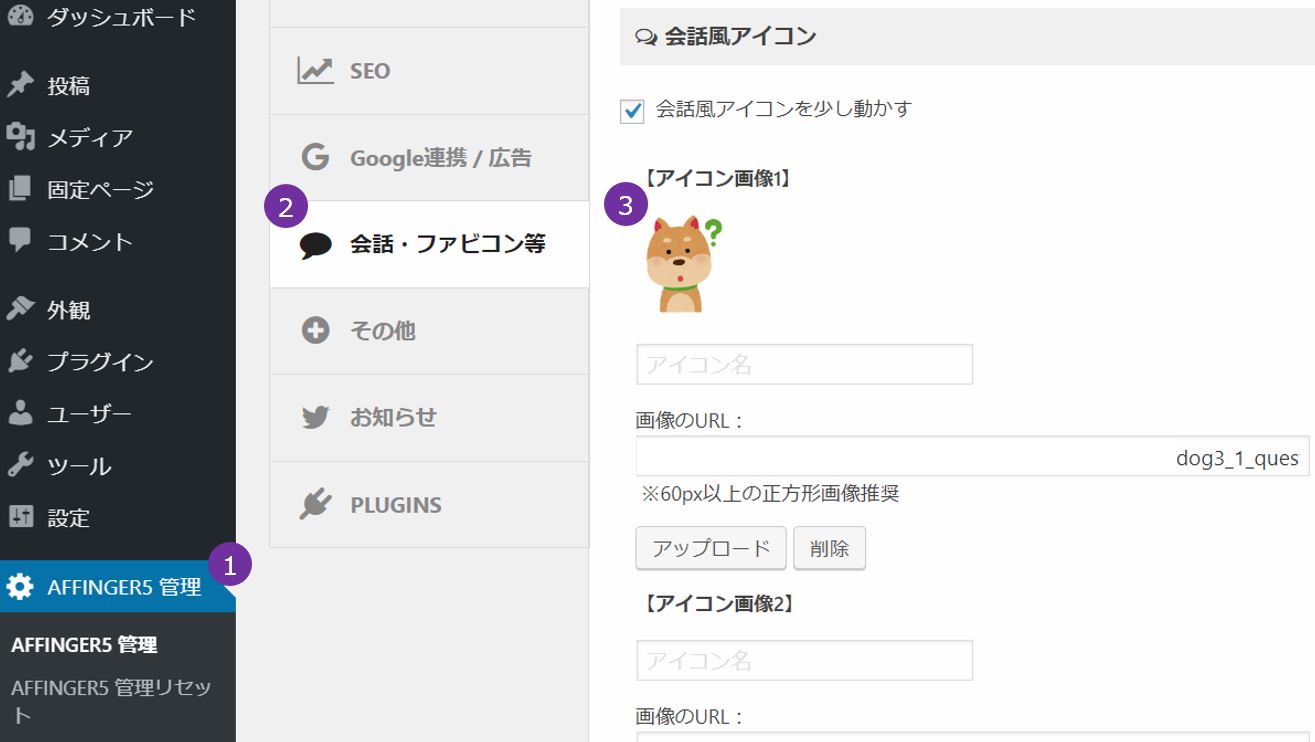
- 【AFFINGERS管理】をクリック
- 【会話・ファビコン等】をクリック
- アイコン画像1に絵を登録
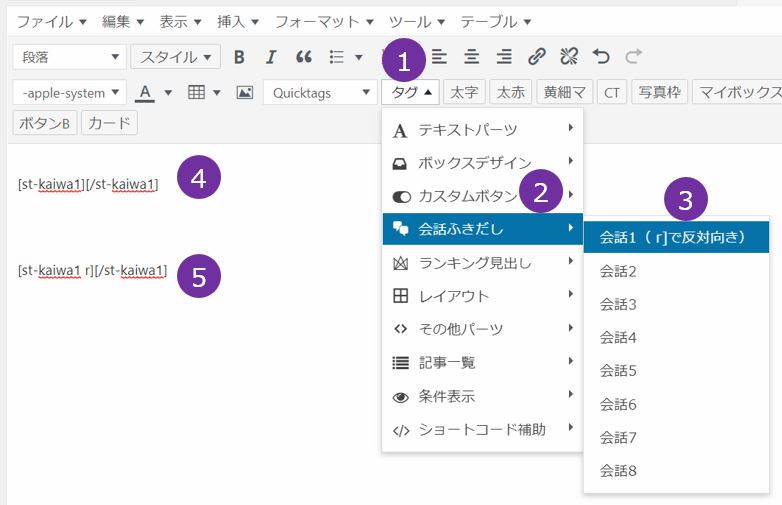
使いたい会話アイコンを選択します。
- 【タグ】をクリック
- 「会話ふきだし」をクリック
- 「会話1」を選択すると、「アイコン画像1」になります
- エディターにコードが書かれます
- 先頭のコード終わりに” r”(半角スペースとr)を加えると逆向きになります。僕は、最初これが分かりませんでした(^^;;
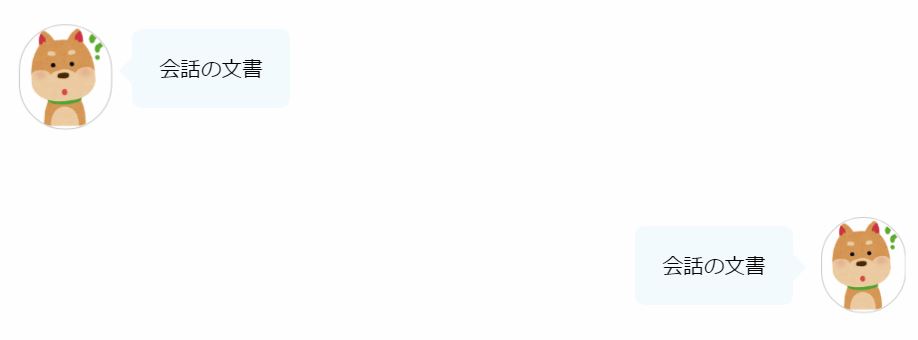
コードの中に会話の文字を入れて、プレビューを見ると吹き出しになってます。
AFFINGERは、吹き出しの絵が8つした設定できません。吹き出し絵の設定を増やすためには、専用の有料プラグイン(2019年7月時点で1,980円)を購入する必要があります。
他にも有料プラグインがあって、機能をどんどんグレードアップしていくイメージです。あまりお金をかけることができない僕にとっては、なかなかツライ仕様でした。JINに変更した理由の1つですね^^;
JIN
JINの吹き出し機能は、【スタイル】や【ショートコード】ではなく、「AddQuicktag」に登録して使う方法になります。
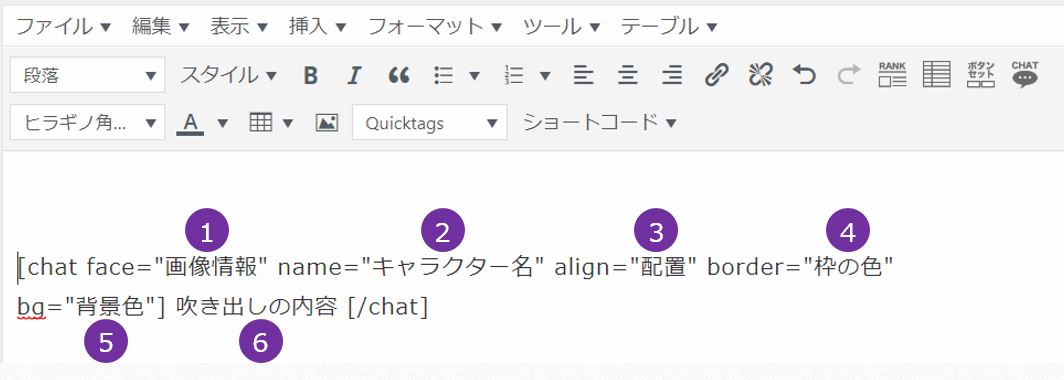
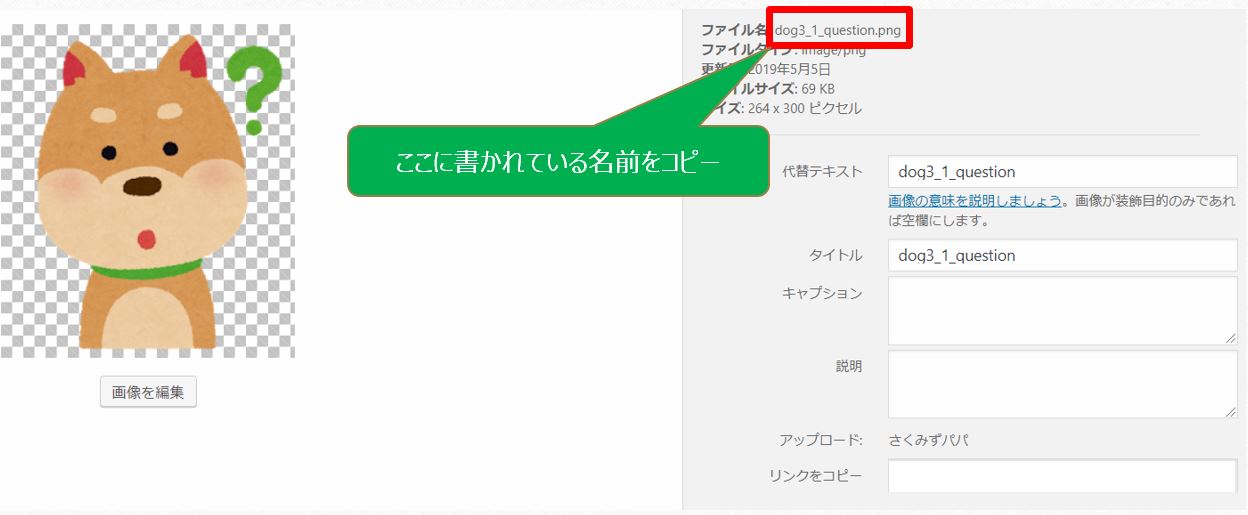
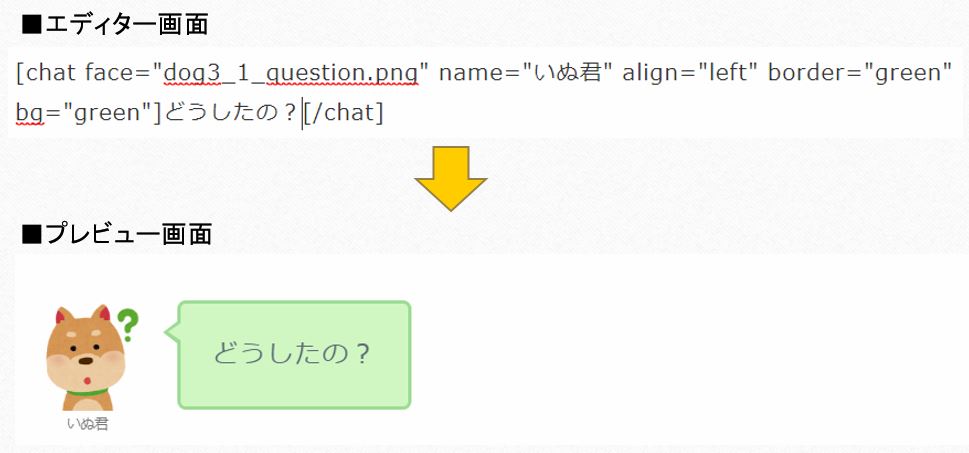
- 画像情報:自分のメディアに登録した絵のファイル名を貼り付けます。(下の図の赤枠部分)
- キャラクター名:吹き出し絵の下に表示される名前
- 配置:左なら「left」、右なら「right」
- 枠の色:なし(none)、グレー(gray)、青(blue)、赤(red)、黃(yellow)、緑(green)のどれかを書く
- 背景色:枠の色と同じ6種類から選ぶ
具体的に書いてみると、こんな感じです。
エディターで書いたコードを「AddQuicktag」に登録して、次からそれを使います。
「AddQuicktag」にたくさん登録してタイトルをつけてると、どの絵だったか忘れてしまうため、自分用のショートコード一覧を作ると便利です。参考にリンクを貼っておきます^^
収益化(アドセンス)
ブログから少しでも収益が得られれば、嬉しいですよね^^
Googleアドセンスの広告を掲載する方法もテーマによって特色がありますので、説明します。
sango
sangoで収益化を加速するには、子テーマ「PORIPU」は必要だと思います。初心者は、多分「PORIPU」が無いと、簡単に広告が貼れないと思います。
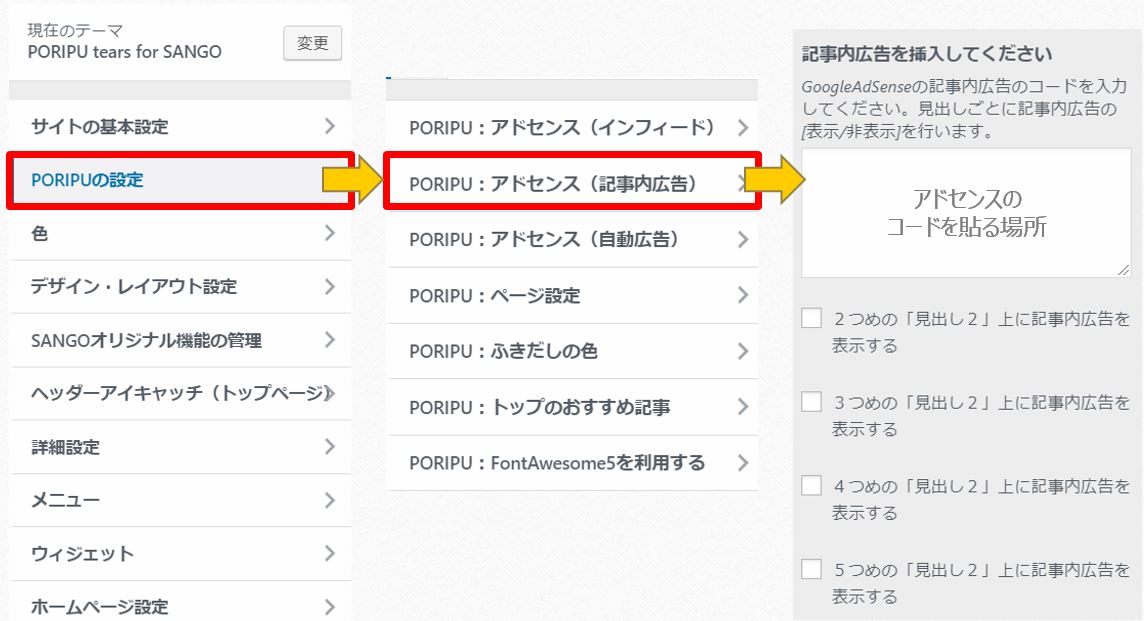
広告の設定は、【外観】ー【カスタマイズ】から行います。
アドセンス広告のコードを貼って、どの見出しの上に広告を表示させるかチェックします。コードを貼る場所は、2つ用意されてますので、コードを使い分けることも可能です。
アドセンスの自動広告を貼る場所もありますので、Googleにお任せも簡単にできます^^
ただ、記事下に2つの広告を貼るダブルレクタングルのような設定は、別の方法が必要です。初心者には、少しハードルが高くなります。
AFFINGER
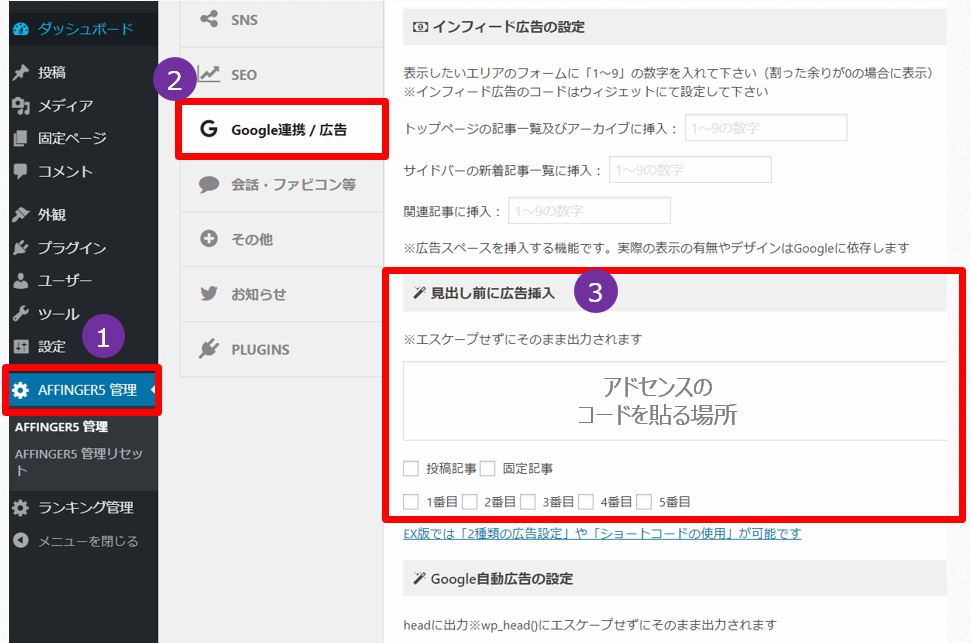
AFFINGERは、【ダッシュボード】ー【Google連携/広告】で管理ができます。
また、【タグ】ー【その他パーツ】ー【アドセンス】を選択することで、記事の好きな場所にアドセンスを掲載することができます。記事の途中に広告を入れたい場合も簡単にできます。エディターに[adsense]が書かれます。
見出し前の1~5番目まで、チェックするだけで、好きな場所に表示してくれます。ただ、アドセンス広告のコードが1種類なので、広告の大きさや種類を変えることができません。
このため、記事下の広告をダブルレクタングルにする場合などは、別の方法で対応します。方法は検索すると出てきますが、少し手間に感じるかも知れません。
アドセンスの自動広告を貼る場所はありますので、Googleにお任せも簡単にできます^^
JIN
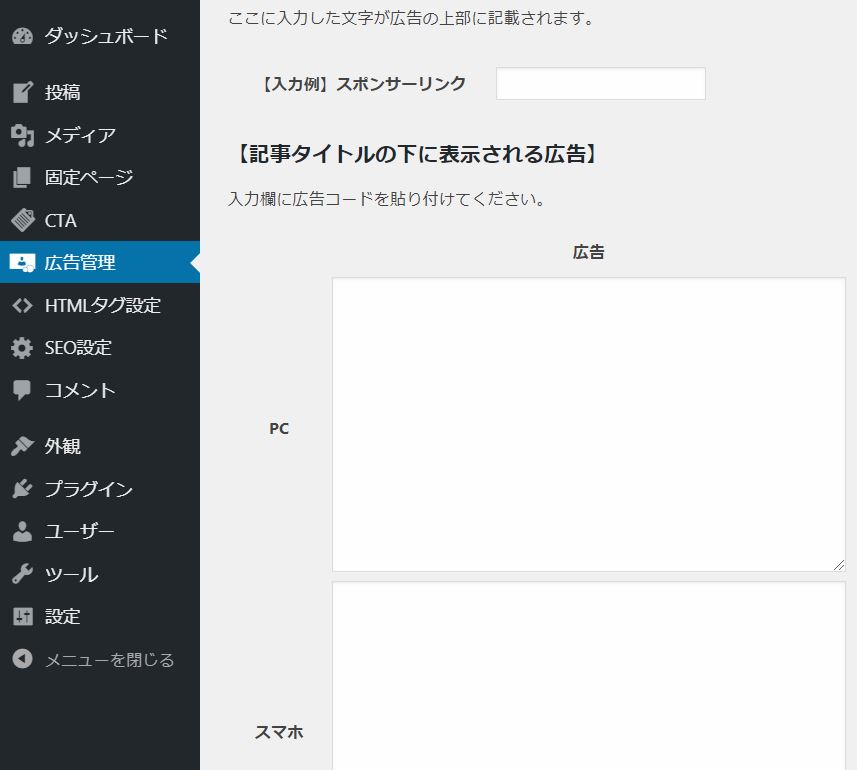
JINは、ダッシュボードに【広告管理】があって一括で管理できます。パソコン(PC)用とスマホ用で、アドセンスのコードを貼る場所が分かれていて、分かりやすいです。
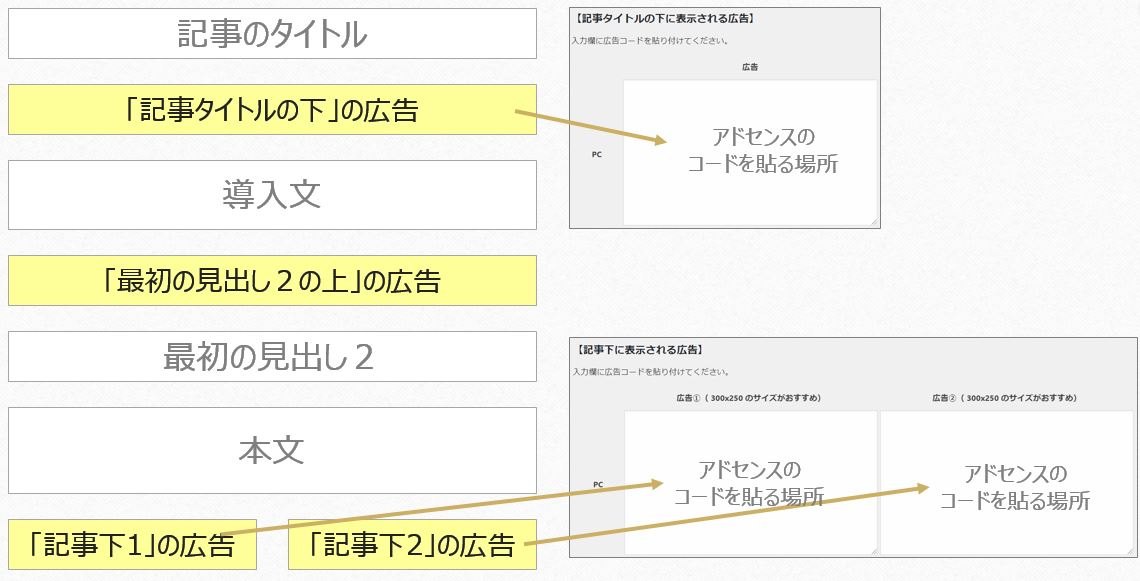
広告が貼れる場所は、大きく3つです。
- 記事タイトルの下
- 最初の見出し2の上
- 記事下(ダブルレクタングル対応)
この他にもインフィード広告、関連コンテンツユニット、記事下の関連コンテンツの下もアドセンスコードを貼る場所が設けられています。
アドセンス広告は貼る方法は、JINが1番分かりやすいと感じます。自分が選んだ広告のサイズや種類を、ある程度好きな場所に配置できます。AFFINGERでは、なかなか上手く行かず、最終的に自動広告にしてました(^^;;
SEO
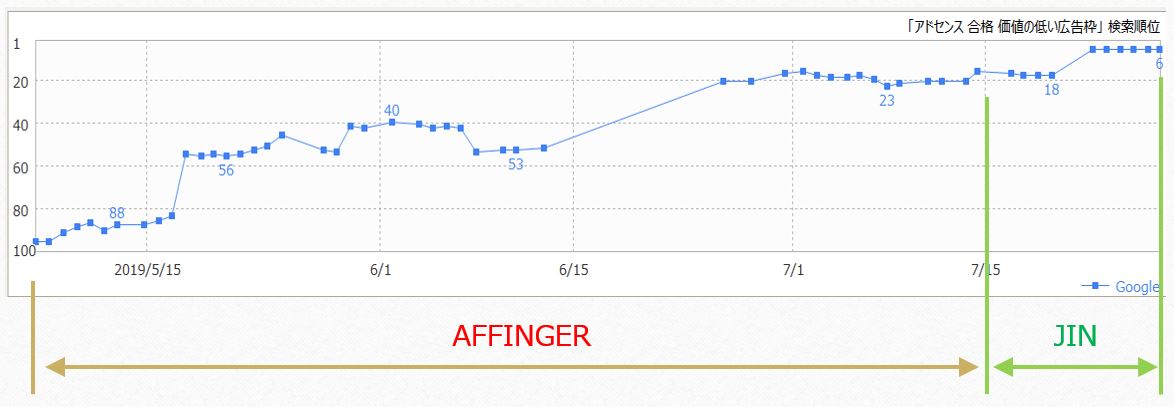
どのワードプレステーマも「SEO最適化」って言ってます。AFFINGERを購入する前、ネット記事で「テーマをAFFINGERに変えただけで順位が上がった!」という記事を沢山見ました。



アドセンスに合格したときの記事を例に見てみます。
検索順位がAFFINGERに変えたから徐々に上がっていったのかは、ちょっと分かりませんが、JINに変えたからといって、順位が下がることはないようです^^
SEO効果は、どのテーマを使っても同じ気がします。大切なのはやはり中身ですかね。
まとめ
- 書き手に、すごく優しい。
- 初心者は書きやすいけど、装飾を選ぶ時間もかかる。
- 装飾を楽しみながらブログを書きたい人には、おすすめ!
- 心地よさを追求したい人にも、おすすめ!
- PORIPUを購入すれば、広告も簡単に貼れる。
- 初心者は、ちょっと書きづらい。
- 1つ1つのパーツは、自分好みカスタマイズできる
- 簡単に広告を貼ることができる
- 検索順位(SEO)に優位な気もするけど、ちょっと不明(^^;
- 時間がない中、ブログを書く人には最適!
- 簡単に広告が貼れて、管理しやすい。
- 検索順位は、AFFINGERと変わらない、むしろ優位かも。
- 使いやすさを求める人には、おすすめ!!
3つの有料テーマを使った使用感と、それぞれの特徴を書いてきました。僕にはJINが1番使いやすかったです。これを読まれてテーマ選びの参考になれば嬉しいです。
最後まで読んで頂き、ありがとうございました。^^







.jpg)
.jpg)

1.jpg)
2.jpg)
3.jpg)
4.jpg)
5.jpg)
6.jpg)

2.jpg)
3.jpg)
4.jpg)
















1.jpg)
2.jpg)
3.jpg)

2.jpg)
3.jpg)
4.jpg)
5.jpg)


























2.jpg)